

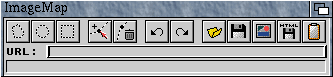
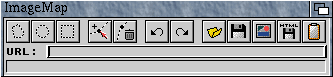
This is a snapshot of the ImageMap controls. Click on one of the gadgets to
jump to the explaination.
There is a quick help available in the program, just
move the mouse pointer over an gadget. This also shows the type and URL of the area
under the mouse pointer.
 Draw a Polygon
Draw a PolygonClick in the image to set the first point of the polygon. Then set the second point and so on. To close the polygon, click on the first point, press any key or the middle mouse button. Press ESC to abort polygon drawing.
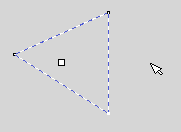
example polygon:

You can move the whole polygon by dragging it around with it's knob in the middle.
You can also move around any of the polygon points.
Remove a point by clicking on it and then pressing the DEL key or the delete gadget.
Keyboard shortcut: p
 Draw a Circle
Draw a CircleClick in the image to set the middle of the circle. The move the mouse from this point to the right side to draw the circle. Release mouse button to finish the circle. Press ESC or the middle mouse button to abort drawing.
example circle:

You can move the circle by dragging it around with it's knob in the middle.
You can resize the circle by dragging the point on the radius to left or to right.
Keyboard shortcut: c
 Draw a Rectangle
Draw a RectangleClick in the image to set the upper left point of the rectangle. Draw the rectangle and release the mouse button to finish it. Press ESC or the middle mouse button to abort drawing.
example rectangle:

Note that this is an active object (white knob and blue crawling lines).
You can move the rectangle by dragging it around with it's knob in the middle.
You can resize the rectangle by dragging around any of the points on the corners.
Keyboard shortcut: r
 Add a point to polygon
Add a point to polygon
First, activate a polygon by clicking on its knob or
inside its area. Then push this button and click
somewhere inside the main window.
The new polygon point will appear where you clicked
and it will be inserted into the polygon right before
or after the next point to where you clicked.
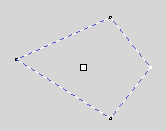
Example:
 space
space

Keyboard shortcut: +
You can also add a point to the active polygon by simply clicking the middle mouse button without pressing the addpoint button before.
 Delete an area object or polygon point
Delete an area object or polygon pointThis function is used to remove the active area object or the active point of a polygon.
The active object is the one with the white knob and the blue crawling lines (see draw rectangle for example). To activate an object simply click inside it's area or on it's knob.
To activate a polygon point simply click on it and it becomes white. (This also activates the polygon object)
Keyboard shortcut: DEL
 Undo last action
Undo last actionUndo the last action like creating, moving, resizing or removing area shapes.
Keyboard shortcut: u
 Redo last action
Redo last actionRedo the last action like creating, moving, resizing or removing area shapes.
 Open an ImageMap project file
Open an ImageMap project fileLoad the area objects the image reference from an ImageMap project file. Your current project will be erased!
You can also load project files with shell parameters, workbench extended select, ImageMap project icons and by dropping project icons in the main window.
Keyboard shortcut: AMIGA + O
 Save an ImageMap project file
Save an ImageMap project fileSave all area objects and the image path to an ImageMap project file for later use. Only the reference to image file is saved, not the image itself.
Keyboard shortcut: AMIGA + s
 Open an Image
Open an ImageOpen an image to create an map for it. Any datatypes image format can be loaded. Your current areas will be erased, if the new image is smaller than the old!
You can also load the image with shell parameters, workbench extended select, and by dropping an image icon in the main window.
 Save HTML MAP code to file
Save HTML MAP code to fileGenerate the HTML MAP code for your imagemap. Have a look at the demonstration page for a sample MAP code.
Keyboard shortcut: AMIGA + h
 Save HTML MAP code to clipboard
Save HTML MAP code to clipboardGenerate the HTML MAP code for your imagemap. Have a look at the demonstration page for a sample MAP code.
Keyboard shortcut: AMIGA + c
 URL corresponding to an area
URL corresponding to an area
Enter the URL to which the area under the active object should link to.
(See delete object on how to activate an object)
This URL is directly saved to the HTML file. You can, of course, enter
them later in your editor.
EOF